
Over the past few years, there have been a number of notable examples of image analysis in the Digital Humanities. I am partial to the work of Lev Manovich, Peter Leonard, and Lindsay King. Manovich developed a tool called Imageplot that leverages another tool developed by the National Institutes of Health called ImageJ to measure and visualize image characteristics like hue, saturation, and brightness at scale. Leonard has experimented with color averages of Vogue Magazine covers. Leonard and King have launched a full-fledged Vogue Magazine project, aptly named Robots Reading Vogue. Lately I’ve been really intrigued by Ryan Baumann’s work finding near-matches in large sets of images. Sparked by an article in io9 over the weekend announcing online availability of IF Magazine (1952-1974), I decided to experiment in this space a bit myself. What follows is a tutorial that will teach you how to visualize two-dimensional images in three-dimensional space. Height on the z-axis corresponds to pixel luminance. While this tutorial is specific to visualizing the covers of each magazine, it can surely be extended to other projects.

Tools
xcode – developer tools, required to install Homebrew
Homebrew – ‘package manager’ makes it easier for you to install tools like Imagemagick and wget
Imagemagick – edit, convert, and compose data in a wide array of formats
ImageJ – powerful image processing program
wget – command line tool for downloading websites, or specific files in them
Challenge 1 – Getting the data
In this case, the Internet Archive has done the community a service by making the scans of IF Magazine available. In order to pursue this particular project we need to gain bulk access to all of the PDFs in the collection. While the Internet Archive doesn’t let us do this at the click of a button they have a handy tutorial that lets you kludge together a feature of their advanced search option with a popular web scraping tool called wget. In essence, you use the advanced search option to create a list of collection item identifiers that can be used by wget to programmatically download all of the content in the list.
The wget command we use to download our content might look a little scary, but it can be broken apart. I’ll cover a couple of things but feel free to use something like ExplainShell if you are interested in delving deeper (super fun, you should totally try it).
Upon reviewing each item in the collection we see that it comes in multiple formats (e.g. EPUB, Kindle, PDF). We use the wget -A flag to indicate that we only want to download files that end with a .pdf extension. We use the -i flag to feed wget our item list, and we use the -B flag to append each item identifier to ‘https://archive.org/download/’ to form a full URL that wget can use to retrieve our data.
Bulk download IF Magazine using wget + identifier list from Internet Archive
– Create a folder on your desktop to hold the project
– Open Terminal
– Navigate to your project folder, e.g. cd/Desktop/projectfolder
– Create folder to hold your PDFs, e.g. mkdir ifmagazine_pdfs
– Move your itemlist.txt file into the ifmagazine_pdfs folder
– In the Terminal, navigate to the ifmagazine_pdfs folder and enter the command below
wget -r -H -nc -np -nH --cut-dirs=1 -A .pdf -e robots=off -l1 -i itemlist.txt -B 'https://archive.org/download/'Challenge 2 – Shaping the data
When the wget command finishes running you will have 176 folders that correspond to each collection item. Since we are shooting for image analysis of magazine covers we’ll need to do a few things to shape the data to meet our purposes. First, we’ll need to convert the PDF files to PNG files, a common image format. Our effort in this space is challenged in a couple of different ways. In the process of format conversion we need to construct our command so that it will (1) search through every folder for PDFs (2) split each multipage PDF by converting each PDF page to a PNG file. The splitting part is important because we’ll need to create a subset of data that only consists of the cover of each issue.
Search through every folder for PDFs, split and convert PDF pages to PNGs
find ./ -name "*.pdf" -exec mogrify -format png {} \;At this stage you have many thousands of PNG files. The next step is to create a subset that only contains the cover of each issue. We can structure our next command to grab covers from each issue by specifying that it only grabs PNG files where filenames end in IF-0 (the zero page is the cover for each issue).
Create cover images dataset
– Within the project folder create a ifmagazine_covers folder
– From the Terminal navigate to the ifmagazine_pdfs folder
– Enter a version of the following command to move all cover images to the ifmagazine_covers folder
mv **/*IF-0.png /pathto/ifmagazine_coversChallenge 3 – Visualization
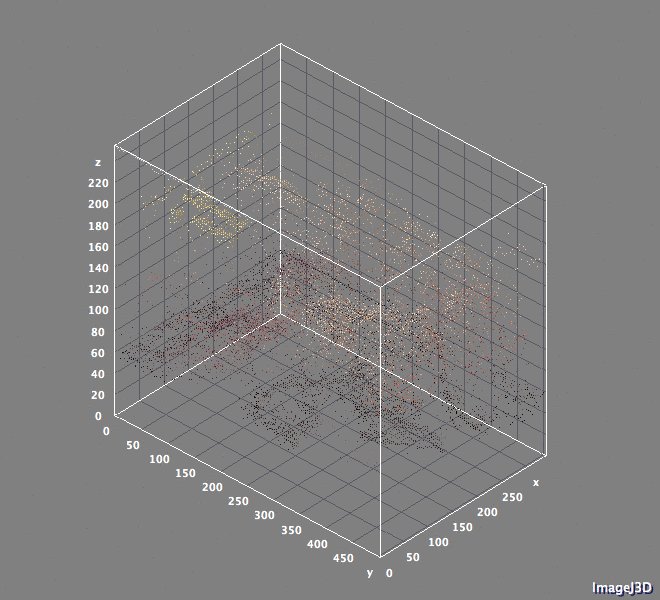
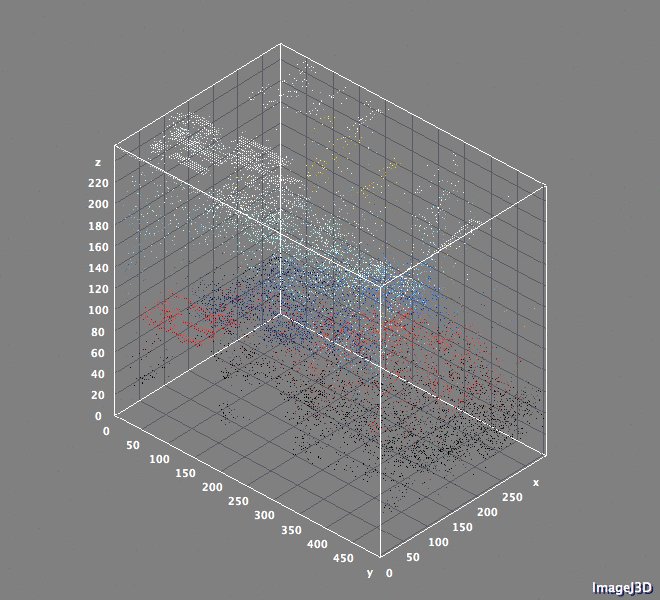
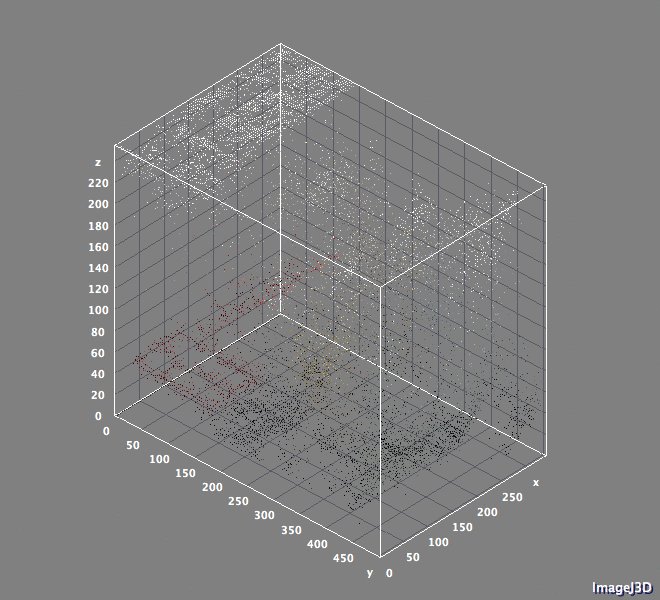
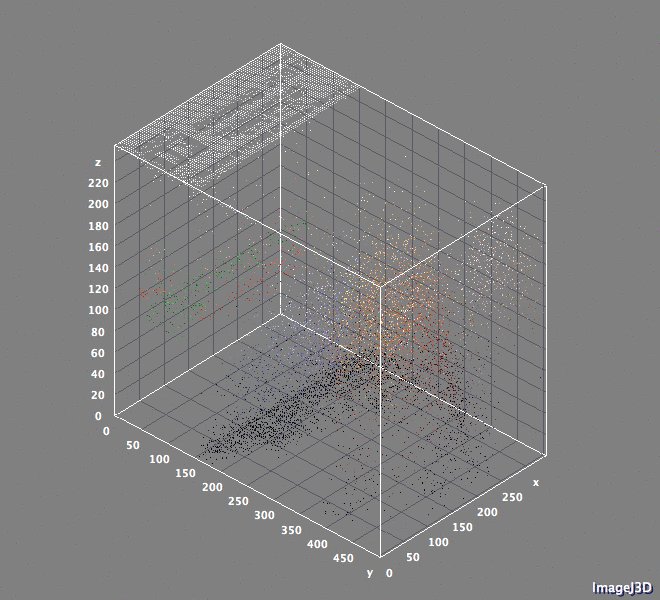
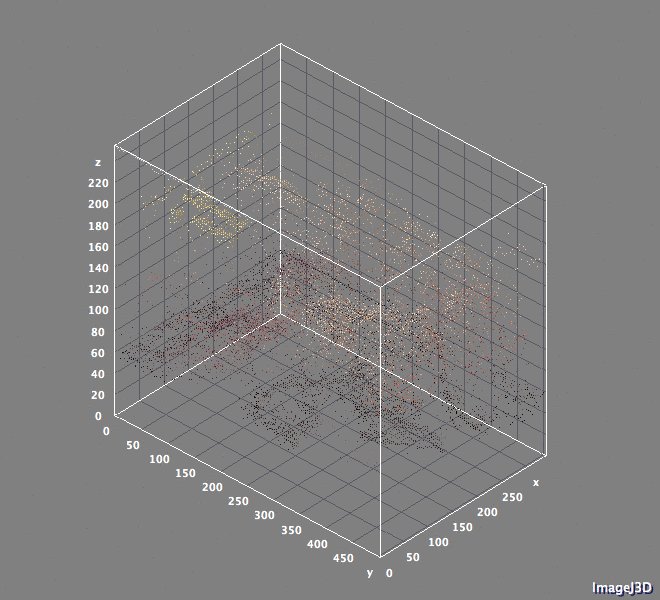
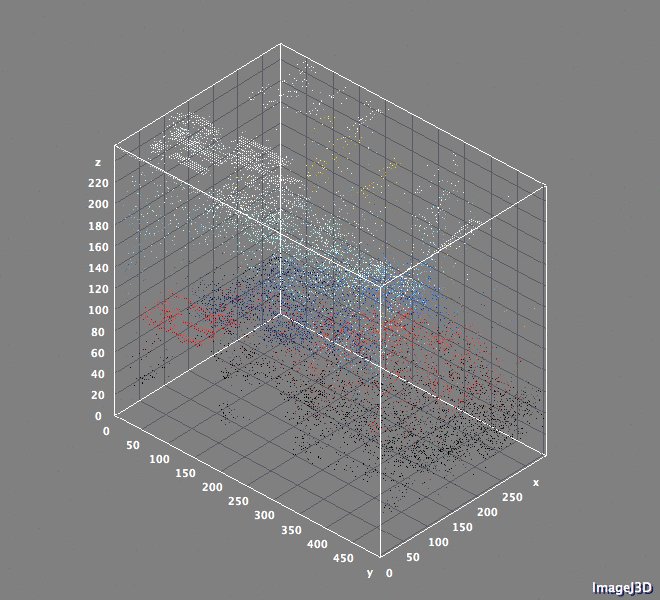
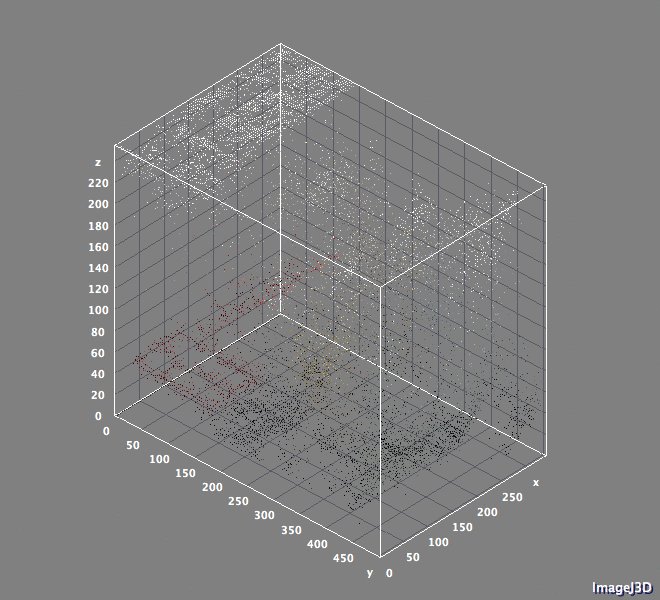
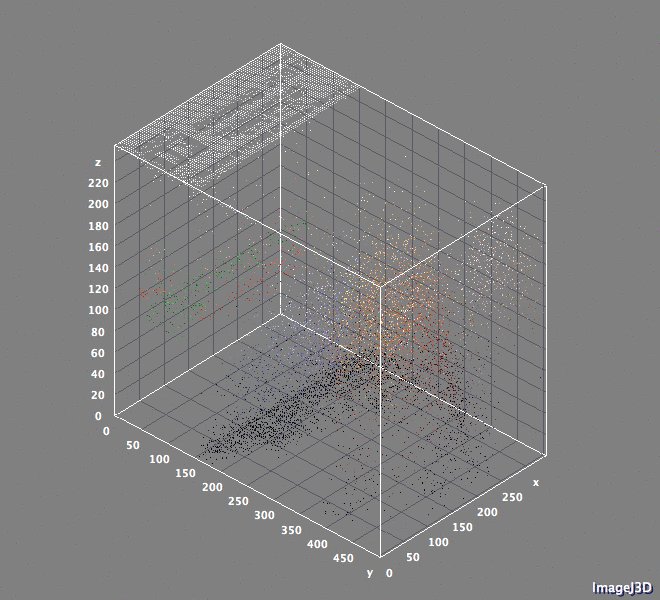
Challenge is a bit of a misnomer for this section. Work is easy here given that most of the data manipulation is completed. In order to visualize each cover image in three-dimensional space we are going to use two 3D plugins in ImageJ. Interactive 3D Surface Plot will let us adjust the parameters of our visualization. Stack 3D Surface Plot will enable plotting and saving all cover images as an animated GIF.
Creating a stack
In order to proceed we need to create a “stack” of our images. In ImageJ, a stack refers to a set of images. Each image in the stack is referred to as a slice.
– Open ImageJ
– Create a stack by following this menu path: File > Import > Image Sequence
– Select the folder that contains the cover images
– Check the ‘use virtual stack’ option
Setting 3D Visualization Parameters
– Launch the Interactive 3D Surface Plot by following this menu path: Plugins > 3D > Interactive 3D Surface Plot
– Adjust the parameters as you see fit

Plotting 3D Stack
– Run the Stack 3D Surface Plot by following this menu path: Plugins > 3D > Stack 3D Surface Plot
– Save the result as a GIF (default animated – easy to share)

Next Steps
Regarding possible research questions you might ask using an approach like this, the possibilities are many. With magazine covers, Peter Leonard points us toward thinking about the “indexical relationship” that covers have to pages in an issue and their overall functional role in establishing a relationship between the creator and the consumer. Like most projects of this kind, the bulk of the work is in (1) getting the data (2) getting the data into shape to serve the goal. The true test of course, is whether the goal was worth the journey. Hopefully so!
1 comment